angular directive
concept of compiler
Compiler is an Angular service which traverses the DOM looking for attributes. The compilation process happens in two phases.
Compile: traverse the DOM and collect all of the directives. The result is a linking function.
Link: combine the directives with a scope and produce a live view. Any changes in the scope model are reflected in the view, and any user interactions with the view are reflected in the scope model. This makes the scope model the single source of truth.
Some directives such as ng-repeat clone DOM elements once for each item in a collection. Having a compile and link phase improves
performance since the cloned template only needs to be compiled once, and then linked once for each clone instance.
directive two way binding

The Angular approach produces a stable DOM. The DOM element instance bound to a model item instance does not change for the lifetime of the binding.
This means that the code can get hold of the elements and register event handlers and know that the reference will not be destroyed by template data merge.
How directives are compiled
$compiletraverses the DOM (children directives)and matches directives.Once all directives matching a DOM element have been identified, the compiler sorts the directives by their priority.
Each directive’s compile functions are executed. Each compile function has a chance to modify the DOM. Each compile function returns a link function. These functions are composed into a “combined” link function, which invokes each directive’s returned link function.
$compilelinks the template with the scope by calling the combined linking function from the previous step. This in turn will call the linking function of the individual directives, registering listeners on the elements and setting up $watchs with the scope as each directive is configured to do.
|
|
angular component
|
|
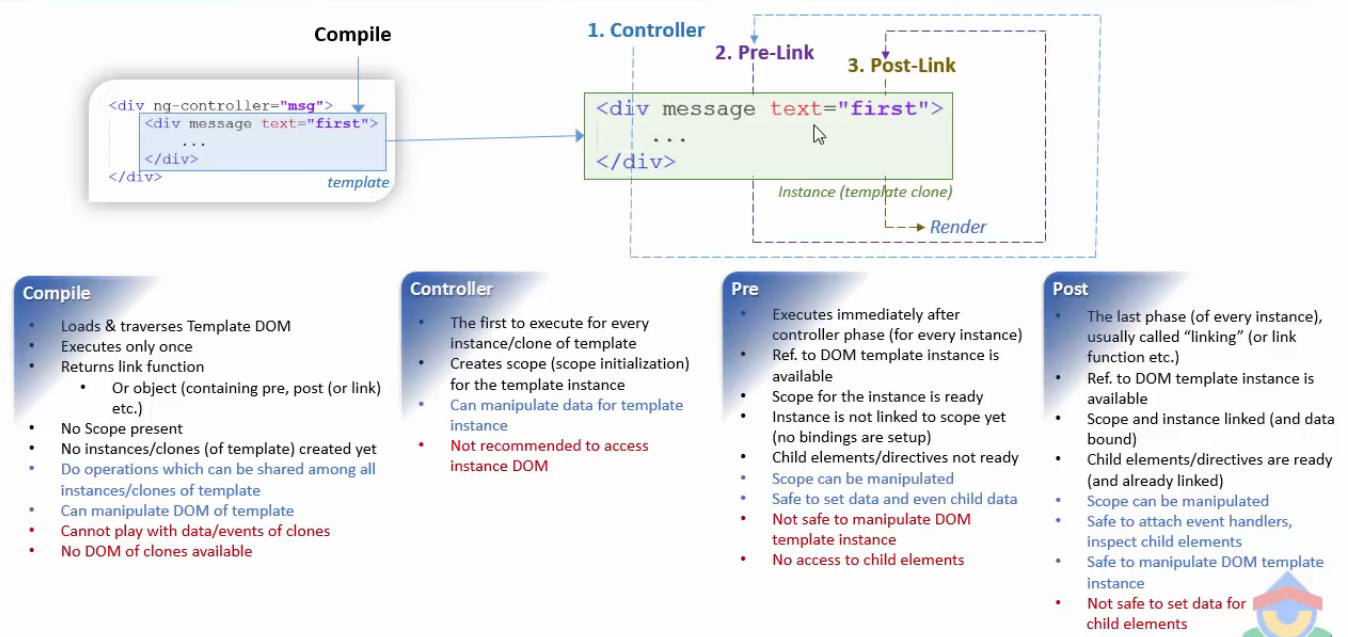
compile&link四阶段

[youtube tutorial]
- compile
scope还没创建, instance dom没创建, 可以操作template DOM - controller
scope创建, 不推荐操作instance dom,因为child not ready.可以操作data for instance dom. - pre(link)
template instance, child elements/directives not ready, instance is not linked to scope yet, safe to set child data. - post(link)
scope and instance linked, child elements/directives ready, template available to manipulate and attach event. Not safe to set child data.(its already done)- if transclude is true, the inner content is replaced in this phase rather than prelink
directive直接return的是link的post function
嵌套指令的执行顺序:
p->compile c->compile p->controller p->pre c->controller c->pre c->post p->post
(p:parent, c:child recursive call pre function)
transclude refer outer scope
Its value (=info) tells $compile to bind to the info attribute.
& bindings are ideal for binding callback functions to directive behaviors.
scope to inspect
false (default): No scope will be created for the directive. The directive will use its parent’s scope.
true: A new child scope that prototypically inherits from its parent will be created for the directive’s element. If multiple directives on the same element request a new scope, only one new scope is created.
{…} (an object hash): A new “isolate” scope is created for the directive’s element. The ‘isolate’ scope differs from normal scope in that it does not prototypically inherit from its parent scope.
This is useful when creating reusable components, which should not accidentally read or modify data in the parent scope.
directive scope inspect
|
|
directive require 属性
- ^^ :查找parent controller
- ^ : 查找注入,parent 或 it’s own controller
- without any prefix, the directive would look on its own element’s controller only.
创建指令就是返回Directive Definition Object或postlink函数
|
|
Therefore the above can be simplified as:
var myModule = angular.module(…);
|
|
指令life-cycle
https://docs.angularjs.org/api/ng/service/$compile#Life-cycle%20hooks