js可分析性片段代码
1. 深度比较
- mobx.umd.js:1558
对象的深比较
123456789101112131415161718192021222324252627282930313233function deepEquals(a, b) {if (a === null && b === null)return true;if (a === undefined && b === undefined)return true;var aIsArray = Array.isArray(a) || isObservableArray(a);if (aIsArray !== (Array.isArray(b) || isObservableArray(b))) {return false;}else if (aIsArray) {if (a.length !== b.length)return false;for (var i = a.length; i >= 0; i--)if (!deepEquals(a[i], b[i]))return false;return true;}else if (typeof a === "object" && typeof b === "object") {if (a === null || b === null)return false;if (Object.keys(a).length !== Object.keys(b).length)return false;for (var prop in a) {if (!b.hasOwnProperty(prop))return false;if (!deepEquals(a[prop], b[prop]))return false;}return true;}return a === b;}
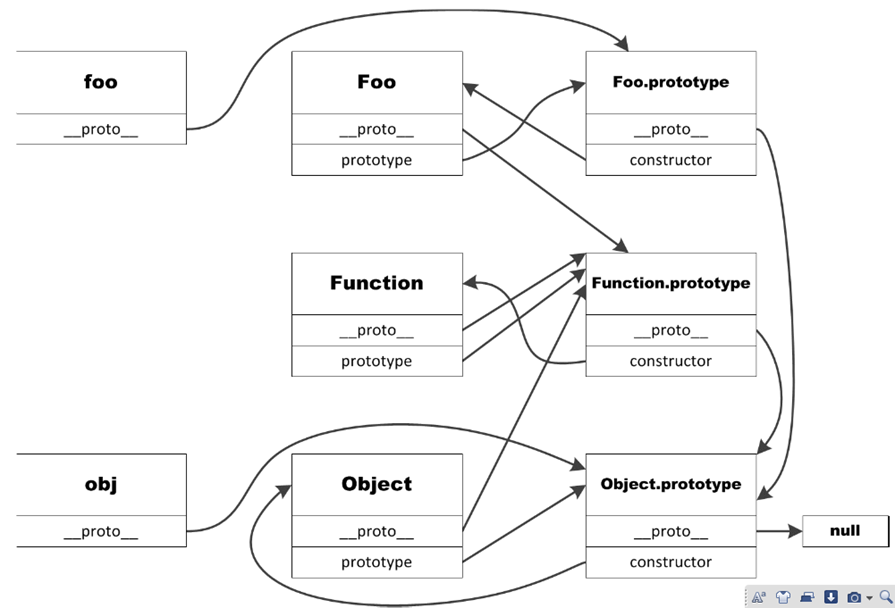
通过create继承
|
|
禁右键,复制,选择等
|
|
修正jq/zepto移动端事件
|
|
瀑布流逻辑
- 根据屏幕宽度和图片宽度计算列数(
column) - 遍历等宽盒子
2.1 头4列加入到arrHeight里
2.2 将之后的图接到高度最低的一列
2.3 累加每个人列的高度 - scroll到最低的列后,追加dom并重复步骤2
waterfall demo code
|
|